Angoli arrotondati con CSS3
Qualche giorno fa indicavo uno strumento online che permette di ottenere immagini dagli angoli arrotondati.
Per chiarire l’equivoco in cui qualcuno è comprensibilmente caduto, sottolineo che si tratta di un modo per avere quel risultato su immagini non inserite in pagine web. Altrimenti, e qui sta l’equivoco, quel risultato è possibile ottenerlo tramite le funzionalità di angoli arrotondati propria delle “nuove” specifiche css3. Che peraltro in quel caso è possibile applicare non solo a immagini ma anche ad altri oggetti di una pagina.
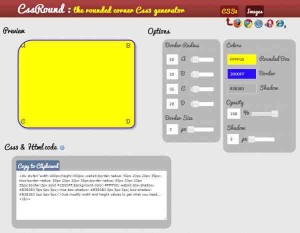
E per ribadire la cosa, segnalo a questo punto uno strumento online che genera il codice necessario per avere gli angoli arrotondati. Cosa comoda perchè il codice in questione è specifico per il browser a cui si vuole indirizzare. Nel caso di una pagina web si inseriscono quindi tutte le istruzioni per avere sicurezza del risultato, qualunque sia il browser usato dal visitatore. Si tratta di CssRound : the rounded corner Css3 generator.
Ovviamente esistono svariati servizi analoghi sul web. Segnalo questo perchè è uno con cui mi trovo particolarmente bene, anche se -a onor del vero- manca di una caratteristica: la possibilità di impostare curvature specifiche per la parte di destra e sinistra di ogni singolo angolo, opzione disponibile nelle specifiche, anche se non molto usata.