Verificare il sito web con tutti i browser
Nella realizzazione di un sito web la cura dell’aspetto estetico e visivo è un parametro senza dubbio rilevante. Non solo per quanto riguarda la piacevolezza del risultato e l’aderenza a canoni in uso, ma anche per la fruibilità e la possibilità di accedere a tutte le funzioni.

E’ senz’altro interessante e anzi raccomandabile, effettuare una verifica dei clic che ricevono i diversi link presenti su di una pagina per capire se alcune parti sono di scarso impatto e difficilmente identificabili. Ma questa è un’altra faccenda, della quale ci occuperemo in un altro momento.
Tornando al punto, quindi, non è affatto irrilevante capire come i differenti browser visualizzano il sito. E’ quindi utile verificare, già in fase di progettazione, qual è il risultato.
Il problema è che di browser ne esistono una gran quantità. Innanzitutto non ci sono solo i pochi che si contendono le quote importanti di mercato, ma anche tra questi le cose si complicano se pensiamo alle differenti versioni esistenti, e il tutto viene ampliato ulteriormente se si ragiona in termini di sistemi operativi.
Detto in altre parole un sito (teoricamente) ottimizzato per uno specifico browser, prendiamo per esempio FireFox, deve tenere conto non solo delle molte versioni esistenti dello stesso (basti pensare alla versione 3, della quale esistono la 3.0, 3.1, 3.2 via fino alla 3.6, le sottorelease come la 3.6.12) ma anche al fatto che è possibile usarlo in una versione per Windows, una per Mac OS X, una per Linux.
Sapendo quindi fin da subito che è altamente improbabile per un web designer avere la possibilità diretta di disporre di tutte queste versioni e piattaforme, occorre cercare soluzioni alternative.
Quali sono i servizi web che permettono di ottenere online il risultato desiderato ?
Purtroppo non molte, vediamo una carrellata.
Le 2 più interessanti, e gratuite, sono

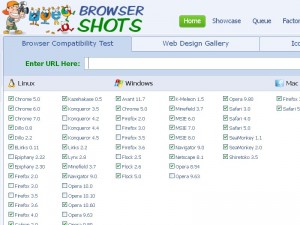
BrowserShots
Servizio gratuito, ampia e pressochè completa selezione dei browser, richiede la selezione dei visualizzatori desiderati e l’inserimento dell’url da verificare. La richiesta viene poi messa in coda e occorre attendere la produzione dei risultati. Facile dovere attendere 30 o più minuti.
Adobe BrowserLab
Servizio gratuito di Adobe, richiede una registrazione per potervi accedere. Permette di scegliere tra i principali browser nelle versioni più in uso su piattaforma Windows e Mac OS X. LA visualizzazione è molto rapida, sempre in meno di un minuto, e permette il confronto in 2 finestre di 2 risultati, o anche sovrapponendo le finestre per un confronto diretto.
A seguire, altre soluzioni disponibili
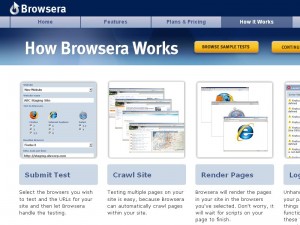
Servizio a pagamento con differenti piani di accesso. Permette comunque un periodo di prova gratuito di una settimana.
Servizio a pagamento con una soluzione gratuita grazie alla quale si può avere accesso ad una versione ridotta del servizio. Dispone anche di una interessante modalità ‘a progetto’ grazie alla quale si paga il servizio senza un canone e si può accedere per un periodo di 14 giorni, durante il quale si spera di concludere il lavoro.
E’ un progetto gratuito che funziona solo per e con Internet Explorer, attualmente nelle versioni dalla 5.5 alla 9. Non è un servizio online ma richiede lo scaricamento di un’applicazione in locale. Svariati problemi di compatibilità con Java applet, Flash e Css
E’ un servizio gratuito, ma limitato a Internet Explorer, nelle versioni dalla 5.5 alla 7. Il vantaggio è di essere piuttosto veloce a produrre risultati.